In this article, we look at why we need WebSockets, how they work and how you can benefit from their implementation in the Scaleway IoT Hub.
Software as a Service and the limitations of HTTP
We can’t talk about WebSockets without first talking about Software as a service (SaaS). Indeed, it was arguably the rise of SaaS and web applications which drove the need for and creation of the WebSocket protocol. From its inception as “utility computing” or “time sharing” in the 1960s, the SaaS model really took off in the 21st century. With SaaS, applications can be run in your web browser, from any computer connected to the internet. Previously, users always needed to download and install software on their computers, deal with any dependencies and conflicts, and keep up with updates and patches. With SaaS, users are freed from all of this hassle and can run a huge variety of applications directly in their browser, without needing to download or install anything at all.
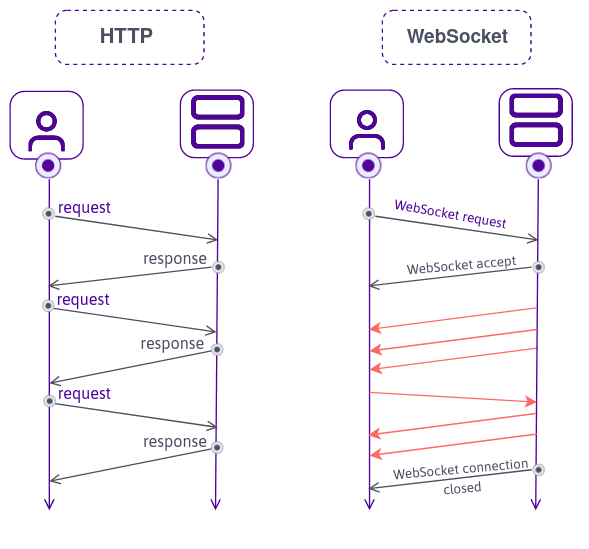
However, while the convenience of being able to use applications this way is clear, there is a potential issue. Web browsers face a fundamental challenge when running applications: they were only made to “talk” HTTP, which isn’t always suitable for the needs of web applications. When a user types a web address in their browser and hits enter, the HTTP protocol is what steps in to do the work of fetching and displaying the requested web resource. Indeed, HTTP is fundamentally built around this request/response mechanism. But what happens when a SaaS application uses a service that doesn’t “talk” HTTP, or is fundamentally unsuited to the request/response mechanism of HTTP? Enter WebSockets!
What are WebSockets?
WebSockets were invented by the World Wide Web Consortium (W3C) in 2008 as a way to continue to benefit from the advantages of HTTP at the application layer while also offering the richness of Transmission Control Protocol (TCP) at the transport layer. TCP establishes and maintains connections between hosts until applications at each end have finished exchanging messages, facilitating the transport of HTTP requests and responses.
In fact, web applications are able to initiate a TCP-like connection via an initial HTTP request and then ‘upgrade’ this connection to a WebSocket. Essentially, the client asks to open a WebSocket connection, and the server grants this request in its response. Now, the existing TCP/IP connection can be used as a WebSocket connection, through which data can flow bidirectionally, outside of the HTTP request/response mechanism. When client and server agree that the WebSocket connection should be terminated, the connection is closed down.
WebSockets in the Scaleway IoT Hub
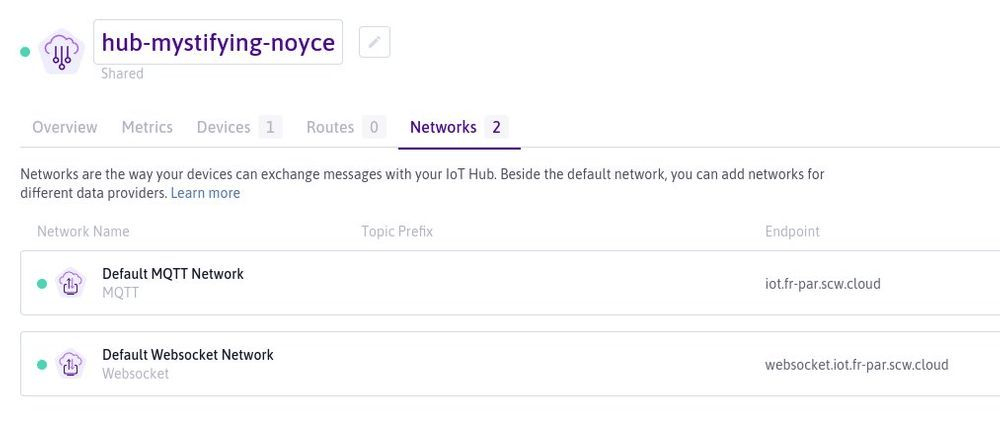
WebSockets are implemented in the IoT Hub, facilitating the connection of your web applications to your Hub. When you create a Hub, two networks are created for you by default. The first of these is an MQTT network, MQTT being perfect for exchanging messages between constrained devices and the hub, where a small code footprint is required and/or network bandwidth is limited. The second default network that is created for you is a WebSocket network - or, strictly speaking, an MQTT-over-Websocket network. This allows you to send and receive MQTT messages directly in a browser, so that your web applications can connect directly to the Hub without needing to go through middleware and APIs.
Using the Scaleway Console's pop-up MQTT Webclient, you can see for yourself how WebSockets allow you to leverage all the features of MQTT in your browser, including displaying live information and sending messages to and from your devices. Just remember that only devices set to "Allow Insecure Connections" will be able to use this feature. This tutorial will give you more information about using the MQTT Webclient should you need it.
As WebSockets are built over HTTP, the standard HTTP ports apply on the IoT Hub, that is to stay 80 instead of MQTT’s 1883 and, for secure connections, 443 instead of MQTT’s 8883.
For developers, plenty of code libraries exist to facilitate the connection between your web applications and the IoT Hub. One such library that you may wish to take a look at is the Eclipse Paho library, which provides scalable open-source implementations of messaging protocols for Machine-to-Machine (M2M) and IoT applications
Conclusion
Now you know all about WebSockets, the part they play in providing a connection suitable for the rich functionality of many web apps, and how you can use an MQTT-over-Websocket network to facilitate communication between your own web apps and your IoT Hub. Don't hesitate to check out our documentation for more information and help with these topics. Have fun!