
Understanding the Different Types of Storage
Scaleway just released its Block Storage in public beta and it is a great opportunity for us to explain the main differences between Block, File and Object storage.

Today we are rebuilding scaleway.com (Gatsby + xstyled) to overcome several limitations:
Passing over Next.js, we can now directly install libraries (MDX, Algolia, Segment, etc.) for which we used plugins Gatsby, which were often less well maintained, or even obsolete.
Our business logic was very strongly coupled to the API Gatsby. For example, a component displaying a list embeds its own fragment GraphQL.
We have redesigned our components to be generic and only manage the UI. This made them much more reusable and easier to test, which helped reduce our code duplication.
We have also implemented a new domain-based organizational structure, inspired by Domain-Driven Design (DDD), which further emphasizes the separation between business logic and “common” UI components.
This separation of responsibilities significantly expedited the onboarding process for new team members, enabling them to take ownership of the project more efficiently.
We chose to use Strapi for its key advantages, including:
Thanks to the dynamic zones In Strapi, we provide a whole range of components that contribution teams can use to build pages according to their needs.

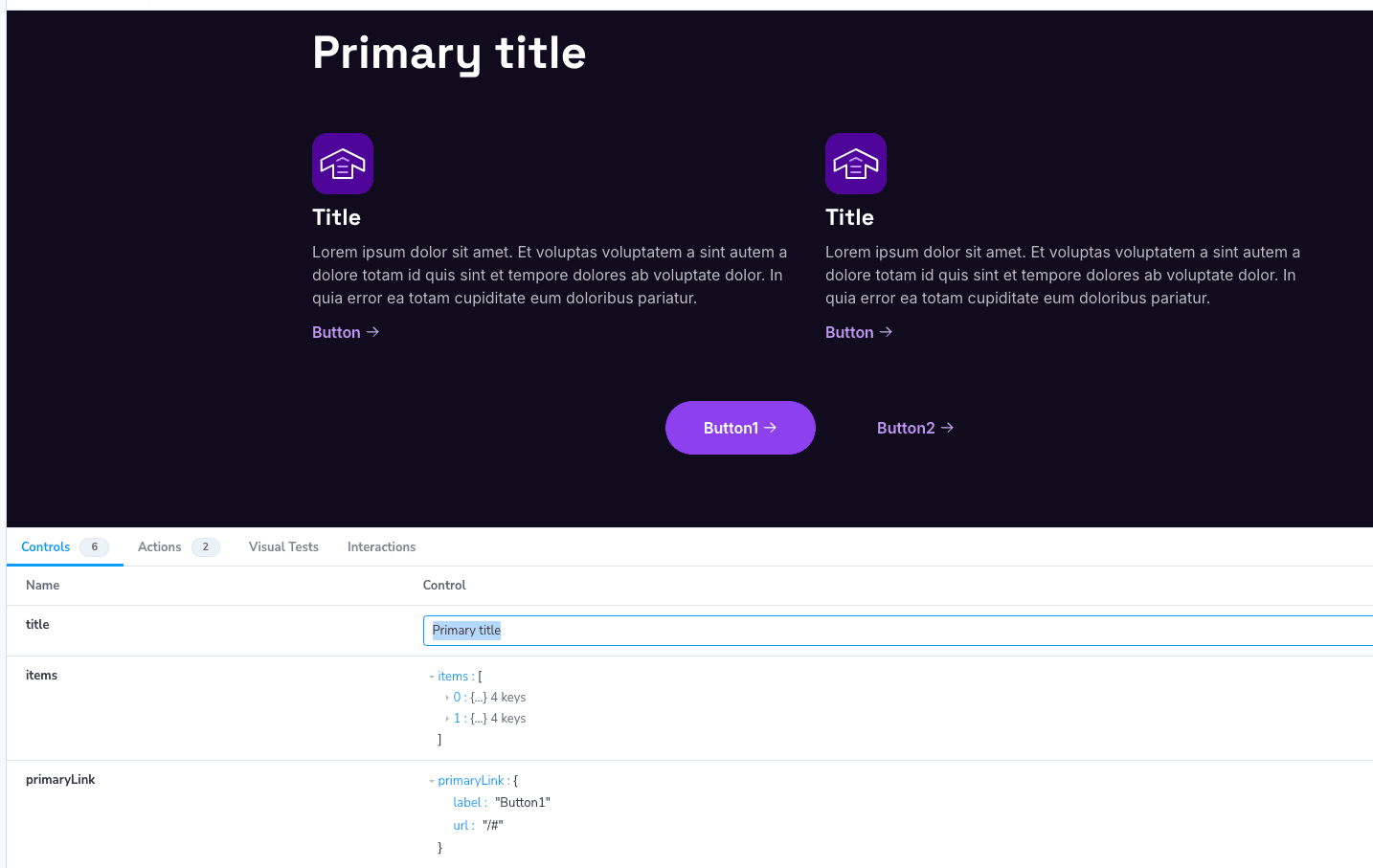
We now use Storybook to document our components in isolation. For every development branch, a Storybook is automatically generated and deployed to a bucket, streamlining the code review process for the entire team.
It can be used by contribution teams to preview the components they want to add to a page.
It is also a very practical tool for the Visual Design team who can view and manipulate the new components we develop.
Each Storybook file lives next to its component:
Button.tsxButton.stories.tsx
The adoption of TypeScript in our code base was a real revolution for our development and integration team.
Strapi uniquely generates diagrams and types for the entities created within it. We leverage these types to ensure complete consistency between the Strapi components and their corresponding React components.
This strict type-checking allowed us to reduce the bugs in production, resulting in greater peace of mind for the development team and improved stability for the end-users relying on our deliverables.
We chose to migrate from the paradigm Styled Components — with xstyled — to a more native approach in CSS with SCSS.
It was not uncommon to see components of the old codebase exceed 300 lines. This made the development experience quite painful, not to mention the syntax not recognized by the IDE and the lack of adequate built-in help (no auto-suggestion, obfuscated class names, etc).
The CSS Modules are natively supported by Next.js, they allow us to properly separate the principles of our UI components.
Example of the content of a component:
Button.tsx for functional code;Button.module.scss for the style of the component.With SCSS we also benefit from advanced reusable features, such as mixins, making writing styles more efficient.
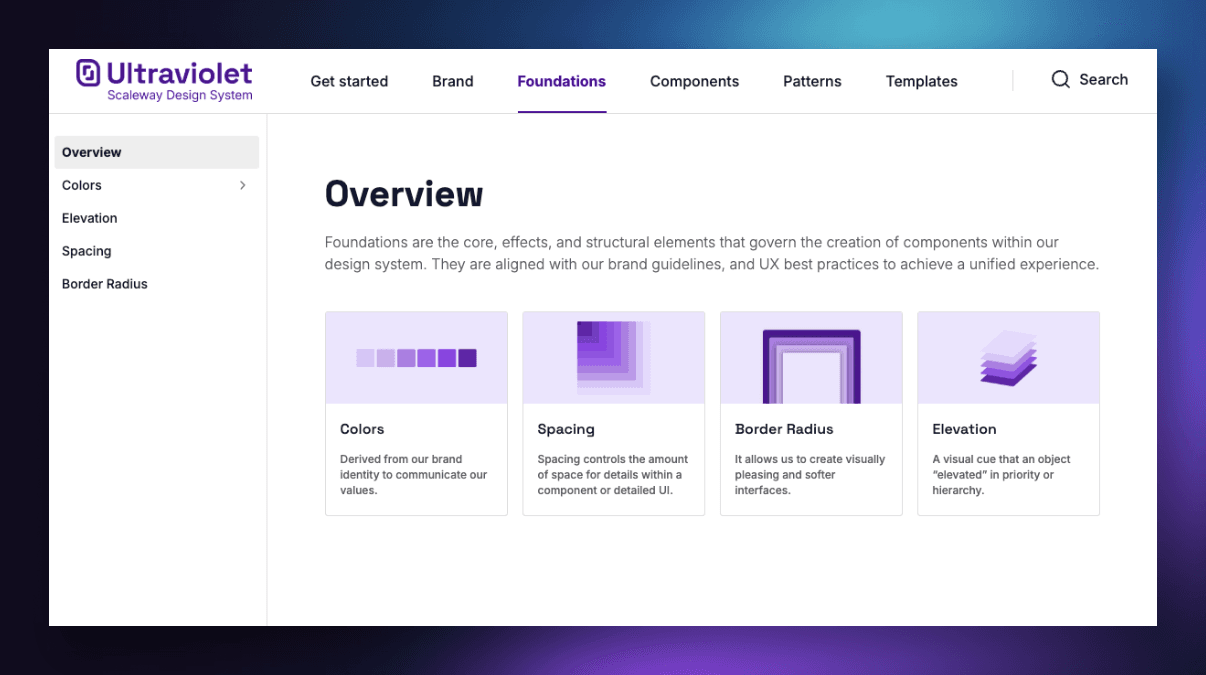
We also used the variables CSS (Custom properties) to retrieve the values of Ultraviolet, Scaleway Design System.

The team took this opportunity to optimize the automation of the different stages of development and code management through deployment and continuous delivery of features or fixes.
We now use Serverless Containers for most of our applications, particularly for our development environments.
Each code branch merge request now has a serverless container automatically created by our CI (continuous integration pipeline) on which our Next.js application is deployed.
These environments of preview greatly facilitate the work of code review because they allow each member of the development team to visualize the result of the modified code without having to re-generate it on their own machine.
It is also a means for stakeholders to easily consult and validate new features before they are merged into the latest version of the code branch intended for production.
This also allows us to control costs: these serverless containers are automatically deleted once the code branches are merged.

Scaleway.com is statically generated. Here are the results of migrating to Next.js on build time — or build — from the application:
| Build from scaleway.com | Date | Average duration* |
|---|---|---|
| Gatsby | December 2023 | ~27 min |
| Next.js | December 2024 | ~7 min |
The average duration of generations went from 27 minutes to 7 minutes, representing a gain of 20 minutes per build, or a 74% reduction.
* We calculated an average over several dozen generations.
The sprints focused on migrating from Gatsby to Next.js were exciting milestones for the entire team over these past few weeks.This transition has led to a significant improvement in our development experience. It has strengthened our daily speed and flexibility thanks to a new simplified and better organized codebase.
The advantages of this redesign are numerous:
It was important to us that each member of the team could participate in this redesign and add a contribution to the edifice. We are all proud to have participated in this collective effort, and we are convinced that these new tools and this reinforced dynamic will help us drive Scaleway forward even further.

Scaleway just released its Block Storage in public beta and it is a great opportunity for us to explain the main differences between Block, File and Object storage.

As a response to your growing demands, we spent the last two years building a Serverless ecosystem to provide an autonomous way of running an application: Scaleway Serverless Containers.

Kilian & Sylvia shared their experience as CTO: what they learned along their journeys and how they optimized their infrastructure. Here is a cheat sheet of their best practices.