Dans la partie 2, nous avons examiné comment mesurer l'impact du cloud, du hardware, des logiciels et des sites web. Notre troisième chapitre nous plonge dans des cas concrets, expliquant comment les principes de l'informatique verte ont été appliqués, et les résultats escomptés.
Le Telco qui a réalisé 30 % d'économies d'énergie en simplifiant sa base de code
Un exemple convaincant de la puissance du green coding vient du cabinet de conseil BCG — via la Green Software Foundation (GSF) — qui a travaillé avec une grande entreprise de télécommunications pour améliorer l'efficacité de sa base de code. Après une analyse SonarQube, qui a établi que l'efficacité du code était optimisable — notamment parce que ce dernier n'était pas mis en cache — BCG s’est mis à le simplifier, notamment en améliorant les modèles, et en enlevant des clusters inutilement volumineux.
Dans des cas comme celui-ci, lorsque la base de code actualisée est rapidement scalable, à savoir utilisée à grande échelle à travers plusieurs filiales d’une grande organisation, les économies d'énergie peuvent être considérables. Et en effet, ils l'étaient ! BCG a noté une réduction de 30 % de l'énergie utilisée par les systèmes informatiques de l'opérateur en question, 2019-2020. Cela s'est accompagné d'une baisse de son SCI, ou Software Carbon Intensity, le niveau d'émissions provenant des logiciels de son infrastructure.
D'autres facteurs qui peuvent aider ici, selon le GSF, sont très simples : un bon code simple et efficace consomme moins d'énergie en soi ; et éteindre les serveurs inutilisés la nuit. Ne cherchez pas plus loin!
10 à 15 % d'économies d'énergie grâce à un hébergement plus écologique et à l’éco-conception
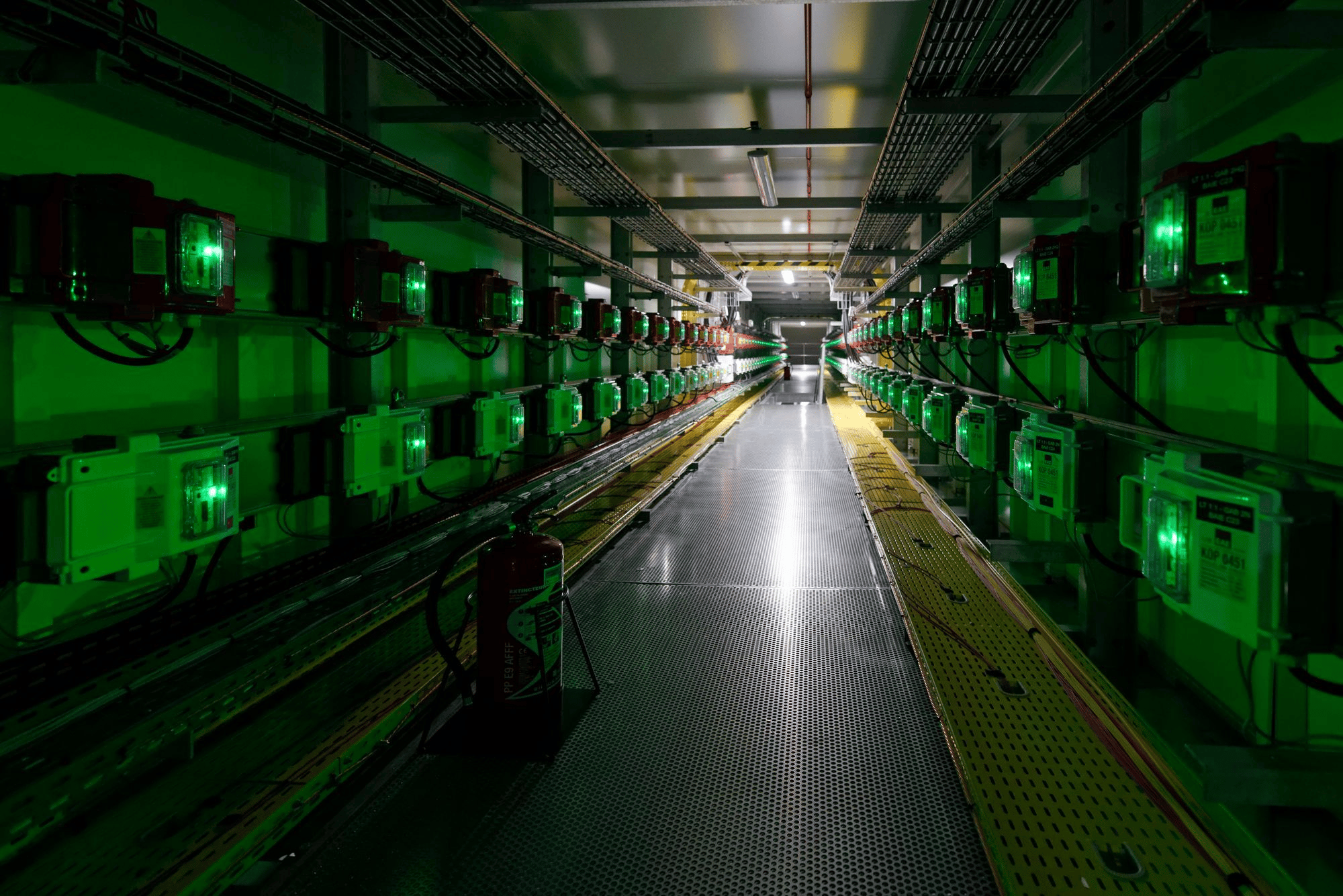
Hosterra, une startup française fondée en 2022, propose un "hébergement vert" à ses clients, qui sont principalement des agences web. Pour ce faire, elle utilise des produits Bare Metal hébergés dans le datacenter DC5 de Scaleway (ci-dessous, l'un des centres de données les plus durables d'Europe, car il utilise 30 à 40 % d'énergie en moins et 90 % d'eau en moins que les installations standard). Grâce aux données publiquement disponibles de Scaleway sur la consommation d'énergie et d'eau, Hosterra partage régulièrement avec ses clients la consommation d'énergie et d'eau de leurs sites Web.
Cette démarche est particulièrement pertinente pour Kodama, une agence web basée à Lille, spécialisée dans la création de sites web durables. Consciente que, comme pour les produits physiques, le cycle de vie complet d'un site web peut avoir différents degrés d'impact, l’agence facture ses clients mensuellement, plutôt qu’en une seule fois. De cette façon, il prend en charge les sites web de ses clients de la création à la maintenance, puis au démantèlement.
"Nous avons découvert que la combinaison de deux entreprises vertueuses donnait un résultat deux fois plus vertueux", explique le fondateur d'Hosterra, Pierre Lannoy, qui a notamment suggéré à Kodama d'utiliser les serveurs web LiteSpeed comme alternative à Apache, car le premier "nécessite 30 % de cycles CPU en moins qu'Apache" pour faire le même travail.
En conséquence, Yannick Chizzolini de Kodama affirme que les sites Web créés par Kodama consomment 10 à 15 % d'énergie en moins depuis qu'il a commencé à travailler avec Hosterra ; ainsi que des économies incalculables en termes d'eau consommée pour refroidir les serveurs. En effet, DC5 repose sur le free cooling la majeure partie de l'année et n'a besoin d'eau que pendant les mois d'été les plus chauds, lorsqu'il humidifie les membranes en papier à travers lesquelles l'air passe, pour ensuite refroidir les serveurs.
"Il aurait été difficile pour Kodama d'effectuer ces changements sans nous", déclare Lannoy. “Certains de leurs clients demandent même des sites conformes à 96 % au RGESN” (guidelines très strictes pour les sites éco-conçus, appelées à devenir la référence européenne). Une tendance qui ne saurait que s’accentuer dans les années à venir.
Sites Web statiques : une alternative frugale à WordPress
Comme indiqué auparavant, le poids moyen des pages de sites web a bondi au cours des 10 dernières années. Une façon de lutter contre cette tendance consiste à se détourner entièrement des CMS traditionnels, comme WordPress (actuellement utilisé par environ 40 % des sites web dans le monde). Pourquoi? Comme le souligne Bastien Wirtz, ingénieur DevOps chez Scaleway, les sites WordPress ont tendance à faire appel à des ressources serveur considérables (PHP & MySQL notamment) pour générer du contenu HTML à la demande, aussi bien lorsqu'une page est consultée, que lorsqu'elle est modifiée.
Une alternative est les sites web statiques, où les sites qui sont servis sous forme de HTML rendu statiquement, au lieu d'être générés dynamiquement par un serveur web. En utilisant un workflow basé sur le pré-rendu du contenu, ils ne génèrent du HTML que lorsque le contenu est modifié, pas lorsqu'il est consulté. Ainsi, si vous cherchez à éco-concevoir un site web, les sites statiques sont une excellente option à creuser.
À quel point les sites statiques sont-ils “green” ? Wirtz a fait un site test, et l'a déployé sur Wordpress, et sur l'outil de création de site statique Hugo… et les résultats parlent pour eux-mêmes :
| | Hugo | WordPress | WordPress admin
| ------------------------------------------ | ------------------ | -------------------- |
| Taille totale (code source) | 0.63 Mb | 71 Mb | |
| Taille de la page | 4 kb | 96 kb | 1876 kb |
| Nombre de requêtes | 2 | 6 | 49 |
| Taille DOM | 50 | 100 | 833 |
| EcoScore | A | A | D |
Bien qu'il ne s'agisse que d'un test comparant un site Hugo de base à un site WordPress tout aussi spartiate, Wirtz a établi que le code HTML des sites statiques peut être 24 fois moins lourd. Et ce n'est que le début des avantages des sites statiques. Parce que leurs besoins en serveurs sont si faibles, les coûts d'hébergement sont minimes, tant en termes de consommation d'énergie que financièrement parlant.
De plus, comme le HTML est décorrélé du code source du site lui-même, ce dernier n'a pas besoin de mises à jour, ni de maintenance de PHP, ou d'autres moteurs. Et, bonus supplémentaire, les risques de failles de sécurité sont réduits, car il n'y a pas de code côté serveur. Enfin, les sites statiques se chargent beaucoup plus rapidement que les sites réguliers, ce qui est également idéal à la fois pour le référencement, et pour la consommation énergétique.
Cela dit, les sites statiques ne peuvent pas faire tout ce dont les sites classiques sont capables. Par exemple, ils sont ** incapables de traiter de la data directement, et sont donc limités en ce qui concerne les bases de données**. Par contre, ils peuvent s'appuyer sur des services externes, via leur API. Les fonctions serverless — qui ne consomment également de l'énergie que lorsqu'elles sont utilisées — sont particulièrement adaptées dans ces cas de figure, explique Wirtz.
Découvrez une liste complète d'outils de création de site statique ici ; comment créer un site web statique ici ; et le guide complet de Wirtz sera publié prochainement, ici même !
Économiser 59 tonnes de CO2 avec un plugin WordPress
Si vous utilisez WordPress, il existe des moyens de réduire son impact. Par exemple, Danny van Kooten, développeur du plugin MailChimp pour WordPress, a économisé 20 Ko sur la taille du fichier JavaScript que ce plugin charge sur chaque page où il est installé. Van Kooten y est arrivé en remplaçant une bibliothèque tierce par quelques lignes de code personnalisées, "parce que nous n'utilisions en fait qu'une partie très spécifique de la bibliothèque", explique-t-il à Raidboxes.
20 ko, c’est peu ? Eh bien, vérifions les chiffres:
- 2 millions de sites web : le nombre de sites au monde sur lesquels le plugin est activé
- 40 Go de données sauvegardées… si chaque site n'a qu'un seul visiteur
- 400 000 Go de données pourraient être économisées par mois si chaque site compte en moyenne 10 000 visiteurs mensuels
- Si chaque Go transmis consomme 0,5 kWh d'électricité, et 295 grammes de CO2 par kWh d'énergie…
- …59 000 kg, soit 59 tonnes, de CO2 sont économisés par mois grâce à l'économie initiale de 20 Ko.
Van Kooten recommande également un classique des développeurs web pour réduire les émissions des sites WordPress : utiliser des fichiers de résolution inférieure, notamment des photos et des vidéos. Parmi les outils qui peuvent aider dans ce sens :
- compressed-size-action, pour JavaScript et Github, permet de suivre la réduction de la taille de ses fichiers. A chaque modification de la base de code, il vérifie si des fichiers importants ont grossi, et si ce changement en vaut la peine
- Chrome Lighthouse, qui remplit une fonction similaire, mais pour des sites web entiers. Avec cet outil, vous pouvez mesurer l'impact de l'ajout d'un nouveau thème ou plugin WordPress, en mesurant la baisse des performances après l'avoir installé, et en décidant en fonction si le jeu en vaut la chandelle.
Rendre le Serverless et Kubernetes plus durables
Certaines technologies cloud sont plus durables que d'autres. Comme précisé plus haut, le Serverless est idéal pour les stratégies d'éco-conception, car il ne fonctionne qu'en cas de besoin, plutôt que de consommer constamment de l'énergie en étant always on.
Pour rendre votre architecture serverless encore plus verte, vous pouvez utiliser Serverless Sustainability Audit, un outil qui vous permet d'évaluer le nombre de principes d'économie d'énergie qu'elle respecte. Comme ces principes sont universels, nombre d'entre eux peuvent être appliqués à d'autres architectures cloud. Ils comprennent (exemples entre parenthèses) :
- Stocker moins de données (supprimez les anciens comptes d'utilisateurs, définissez des périodes de conservation pour les journaux)
- Utiliser des supports moins énergivores (utilisez ARM au lieu de processeurs Intel ; déplacez les anciennes données S3 vers un stockage de proximité)
- Grouper vos opérations par lots (envoi de nombreux fichiers en groupes plutôt qu'un à la fois)
- Cacher (évitez de modéliser une page à chaque fois qu'elle est servie, si elle ne change pas)
- Surveiller et optimiser (requêtes de base de données de profil pour trouver et améliorer les calculs les plus intensifs).
L'avantage supplémentaire de Serverless Sustainability Audit est que ses résultats peuvent être rendus publics, par exemple sur son site web, pour démontrer à quel point son infrastructure cloud est “green”. Pourquoi ne pas l’essayer ? Même si vous ne publiez pas les résultats publiquement, le simple fait de partager les principes en interne peut vous aider, vous et votre équipe, à prendre des décisions architecturales plus durables à l'avenir.
Kubernetes vaut également le coup d'œil, car il peut “prendre des décisions conscientes du carbone en fonction des exigences techniques du système”, comme l’explique Bill Johnson, qui était directeur principal de l'ingénierie logicielle pour Microsoft Azure quand il a décrit notamment comment, grâce à des API comme WattTime, les clusters K8s peuvent être configurés pour ne placer de nouveaux pods que lorsque le mix carbone des réseaux énergétiques locaux est le plus bas possible. "Nous pouvons interroger l'API pour obtenir l'intensité carbone de l'emplacement de chacun de nos nœuds et la transmettre à l'algorithme du planificateur pour prendre une décision consciente du carbone sur l'emplacement du nouveau pod", écrit-il.
Optimisation de l'infrastructure cloud de Golem.ai pour une IA plus verte
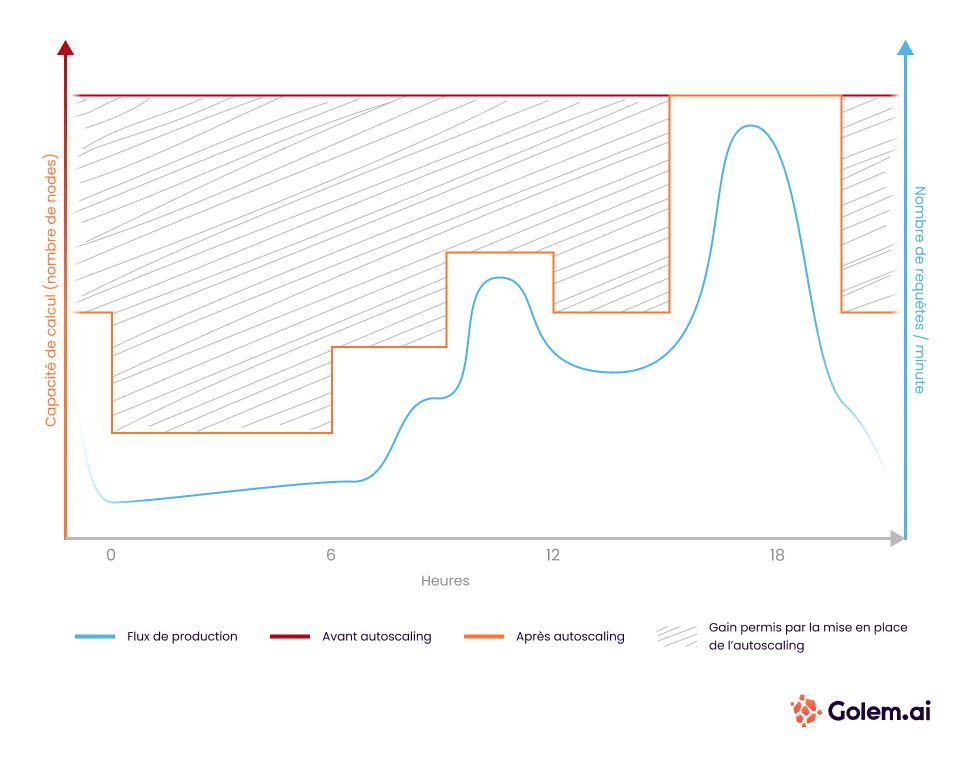
La startup française d'intelligence artificielle Golem.ai utilise également Kubernetes pour tirer parti des avantages de "l'infrastructure à la demande" et ainsi économiser des ressources. Comme l'explique ici William Guerdezer, responsable de l'ingénierie plateforme de l'entreprise, Golem.ai a utilisé les possibilités combinées de Horizontal Pod AutoScaling , Cluster Autoscaling et Keda pour arrêter la consommation inutile de ressources par ses machines qui étaient allouées et sous tension, mais inexploitées pendant les heures creuses.
La partie barrée grise du graphique ci-dessus désigne les ressources informatiques économisées grâce à l'autoscaling. En identifiant que ces ressources n'étaient pas nécessaires à certains moments de la journée, Golem.ai a pu passer d'une consommation à temps plein de 56 machines de production, à 27 machines — soit la moitié de la charge totale — grâce à une gestion intelligente.
Golem.ai a également pris la décision simple mais évidente d'éteindre la nuit les machines qui n'étaient sollicitées que pendant les heures de bureau.
De telles initiatives contribuent considérablement à réduire les émissions de Golem.ai ; tout comme le fait qu'il se concentre sur l'IA symbolique, qui consomme beaucoup moins de données — et donc d'énergie et d'eau — que les grands modèles de langage comme GPT-3. Nous en reparlerons dans le prochain et dernier chapitre !
Ce blogpost est extrait du white paper de Scaleway, "Comment les ingénieurs peuvent-ils rendre l'informatique plus durable ?", que vous pouvez télécharger gratuitement ici!